Overview:
1- Introduction
2- The storyboard
3- Improving UX (wireframes & high fidelity mockups)
4- Interactive solution (prototype)
5- Conclusion
1- Introduction:
In a previous article, we discuss the UX research which was the 1st part of a design project to improve a UX journey with Spotify app desktop, and the solution that we already chose among other solutions.
In this article, we will go in-depth and design the solution's prototype with all parts (wireframe, high-fidelity mockups, and an interactive prototype which I will share here).
2- The storyboard:
To make sure that we understand the main purpose of this article, we need to re-talk about the goal of our design project.
In order to improve a Spotify desktop app UX, we started from a problem which is a user can face when he searches for a specific tempo of the music. Alex our study case, is a student who usually uses the Spotify desktop app to listen to music while studying, likes spending between 2 and 3 hours reviewing what he learned during the day in the university when he went to the dorm room in the evening.
The problem is when Alex tries to avoid noise produced by his roommate with a special song's tempo, he encounters some pain to find what he needs. Apparently, Alex must listen to songs in order to determine their tempo and that's really time-consuming.
Here comes our solution) in handy to help users like Alex find what tempo search for in a couple of minutes.
3- Improving UX (wireframes & high fidelity mockups):
Before rendering the solution on the wireframe and high-fidelity mockups, it's important to consider and try all solutions before landing on the easiest and fastest one.
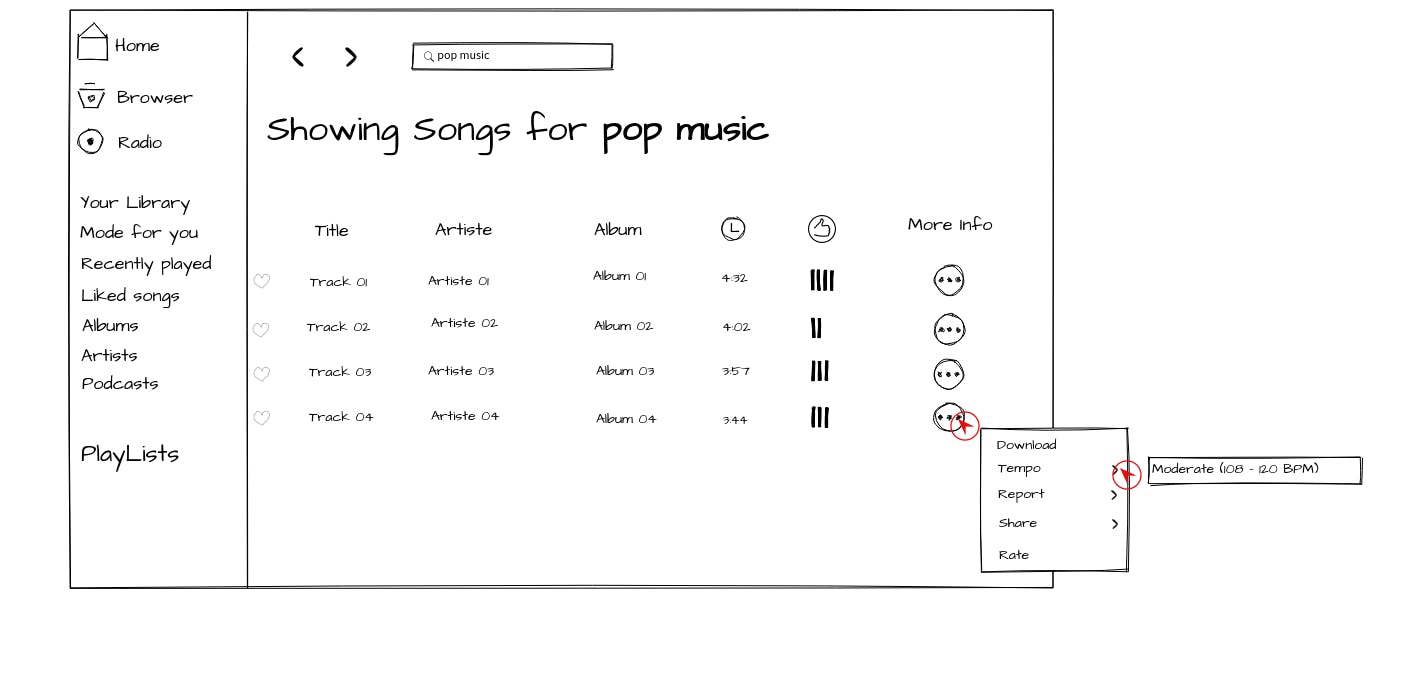
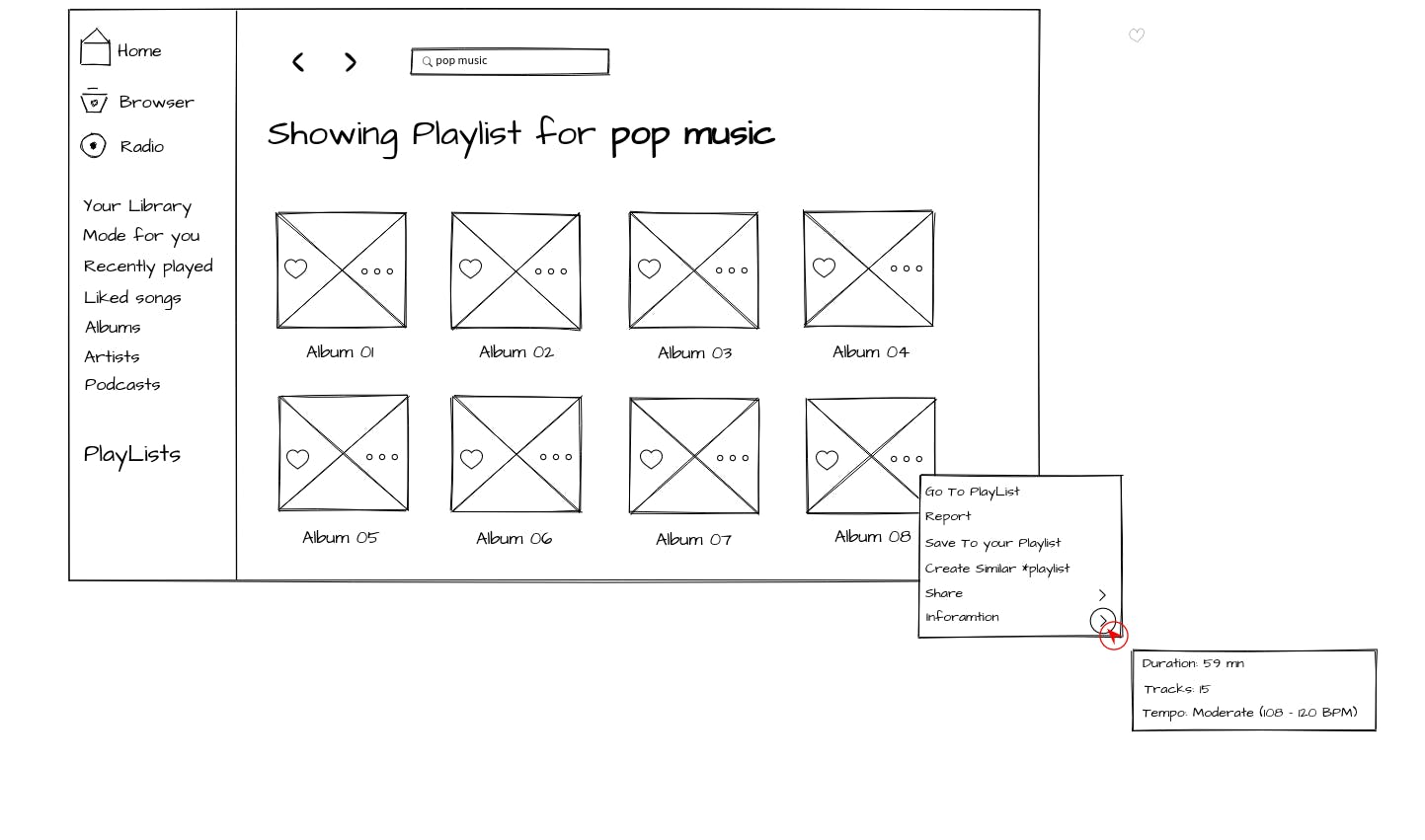
To help Alex find his preferred tempo, it's vital to show more details about Playlists and tracks even in the same kind of music in order to improve targeting what he looking for, and from this purpose, we designed the closest solution in the following wireframes:


While searching for playlists or tracks, Alex can now find some additional information about the results displayed in the search view. This solution makes users gain time, as well as refining their choices.
You can always take a look at the high-fidelity mockups on Figma.
4- Interactive solution (prototype):
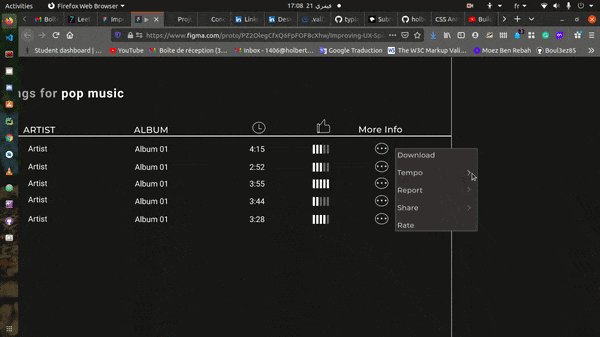
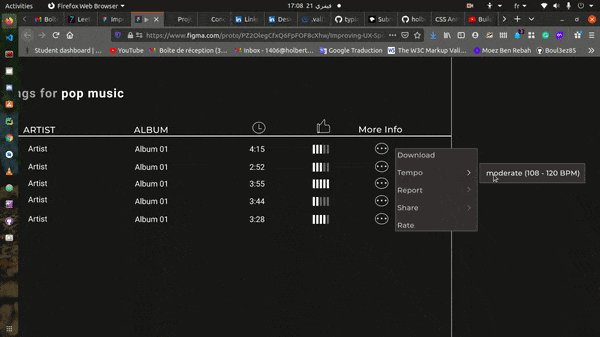
After crafting the high-fidelity mockups, it's time to show our interactive (clickable) prototype, while rendering our solution with a real example.
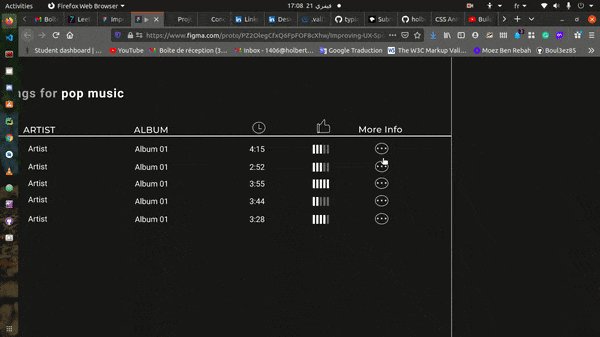
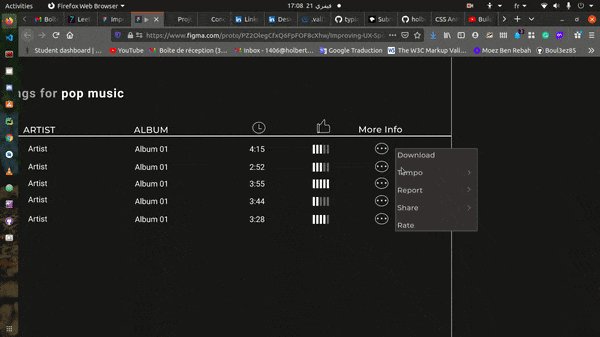
Below, Gifs that shows the solution when user search playlists or tracks:

You can always interact with these prototypes on Figma directly at these links playlists search or tracks.
5- Conclusion:
By the end of this article, I acquired important new skills such as design thinking, design high-fidelity icons, and mockups, and design interactive prototyping on Figma.
